Relevant Skills
Suddenly, we found ourselves working from home
I help Jointly to build immersive, creative workshops that simulate real-world environments to mitigate against RMF


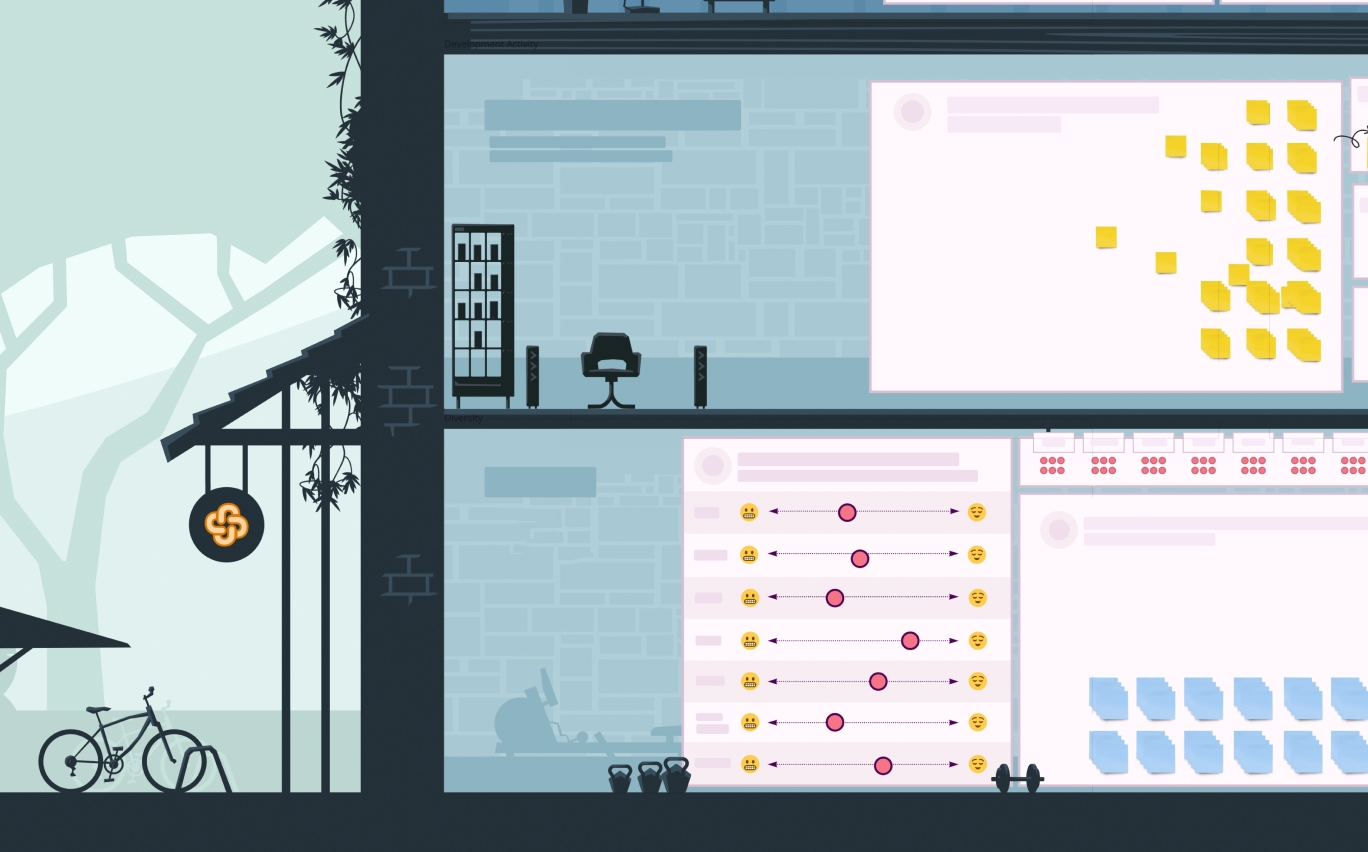
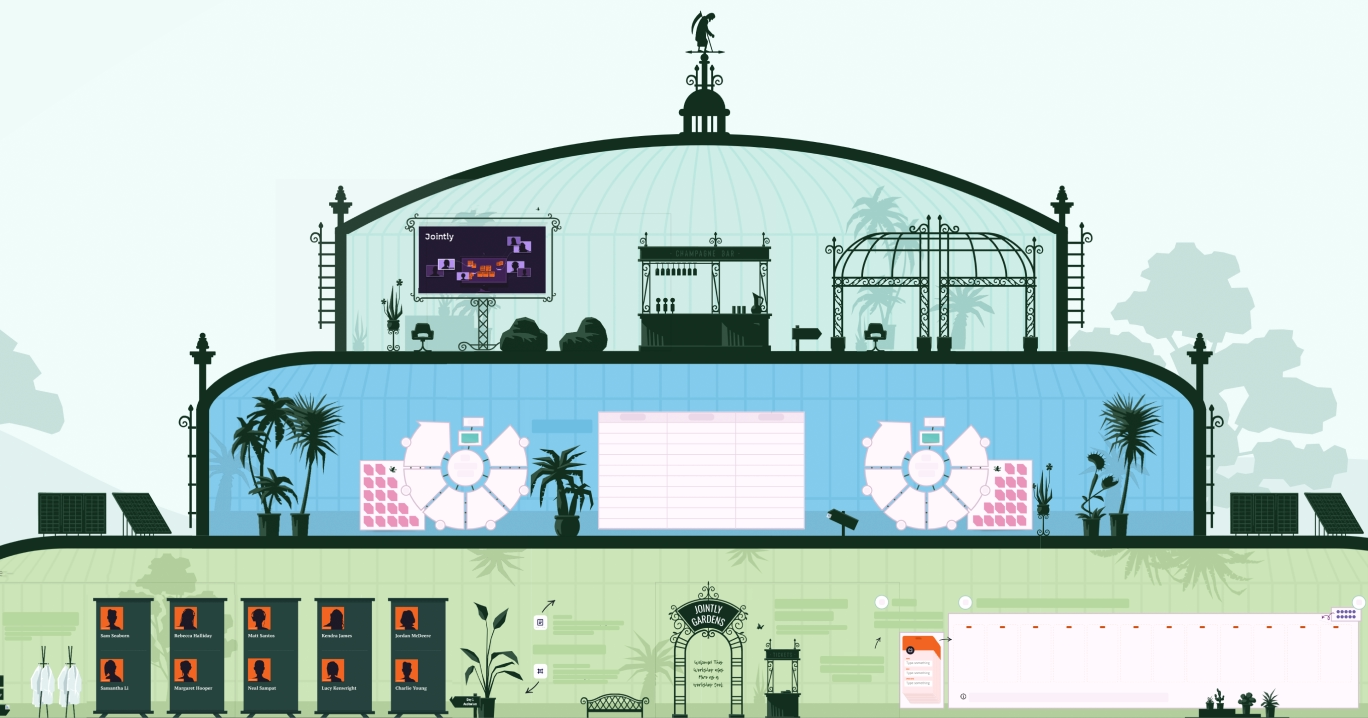
Jointly’s strategy workshops are run remotely in Miro, but they’re not your typical virtual whiteboards.
We craft unique illustrated scenes to guide participants through a series of activities throughout the workshop.
I use structural flow and illustrated waypoints alongside native anchor navigation to guide participants around each scene.
Drawing on previous game design experience, I developed a modular, layered system of building workshops, often stretching the platform to its limits.
Graham has been an invaluable part of Jointly’s success. He pushed the capabilities of Miro to create a better UX for teams to collaborate around the globe.
We use participant and facilitator feedback to iterate on features, activities, and flow.
In Summary
The simulated spaces in Jointly workshops keep participants engaged, holding their attention much better than a linear dump of keynote slides and rectangular post-it trays.
Credits
- Jonny Lang Strategy / Creative Direction
- Alan MacFarlane Illustration